解決咖啡漬, 茶漬 洗不乾淨的問題
2009年3月25日
2009年3月22日
Keynote學習筆記5-加入串流所有slides的背景音樂與record輸出
看完這篇的內容應該可以讓您完成類似Keynote學習筆記3的影片了....
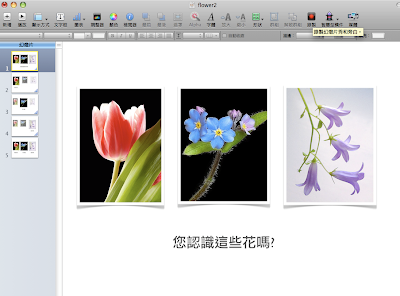
接上篇, 在Keynote學習筆記4我們已經完成了5個能平順換頁且讓每種花輪流聚焦的slides(幻燈片)
以下我們將嵌入背景音樂,錄製presention, 再輸出成影音檔
11. 嵌入串連整份文件的背景音樂
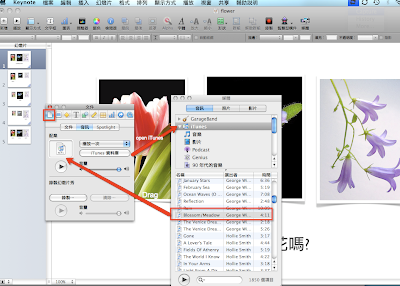
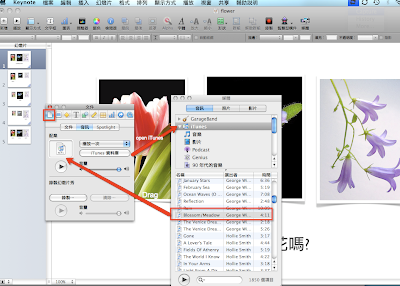
11-1 仍要打開inspector(i檢閱器), 請挑最左邊的文件檢樂器, 到iTunes去挑背景音樂, 將此音樂檔拉到音訊的配樂框框裡

11-2 到第一頁, 按play播放, 並隨機按滑鼠看看是否換頁音樂仍繼續串流
12. Record motions & music
請按上方Record(錄製)功能icon, 在適當的音樂段落按滑鼠鍵換頁, 到全部播完, 按esc結束音樂(音樂不需要全部播完)

 13 現在按play(播放)的話,不需要按滑鼠換頁, 即會依剛剛錄製的順序在音樂流中自動換頁
13 現在按play(播放)的話,不需要按滑鼠換頁, 即會依剛剛錄製的順序在音樂流中自動換頁
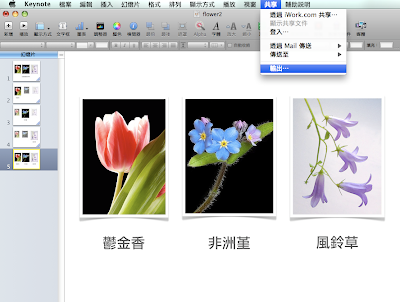
14 最後, 我們要將這個錄製輸出.
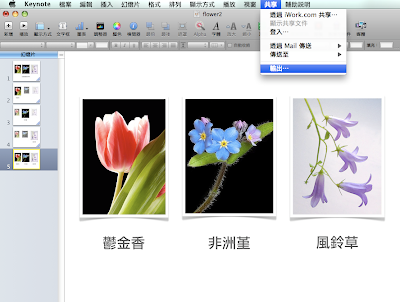
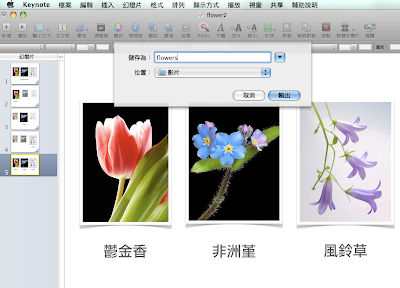
14-1 請到Keynote最上方的"共享"功能選擇"輸出"

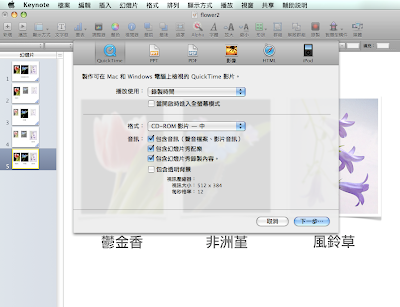
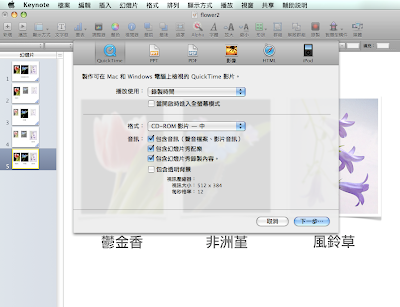
14-2 選擇要錄製成的影片種類與大小

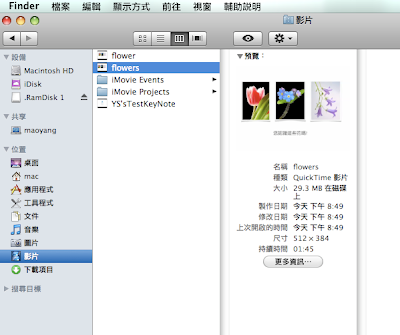
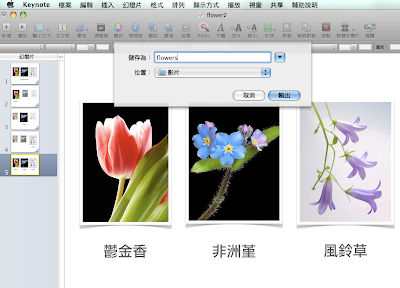
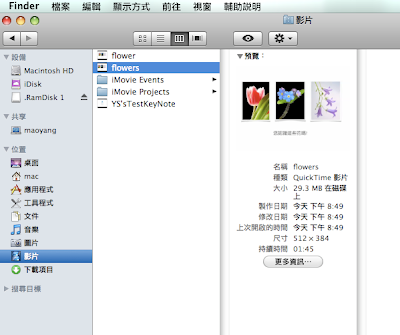
14-3 依說明點選下一步到為影片取名, 儲存後此片將可於Mac的影片區找到


欣賞一下吧...這次音樂的段落和Keynote學習筆記3的影片有點不同
p.s. 背景音樂是George Winston的Blossom & Meadow, WINTER INTO SPRING專輯, 轉自購買的CD, 值得購買珍藏(recommend). 照片來自朋友的分享, 很漂亮, 但不知作者是誰, 如果您是作者, 請與我聯絡, 我將把您的網站連結放上去.
接上篇, 在Keynote學習筆記4我們已經完成了5個能平順換頁且讓每種花輪流聚焦的slides(幻燈片)
以下我們將嵌入背景音樂,錄製presention, 再輸出成影音檔
11. 嵌入串連整份文件的背景音樂
11-1 仍要打開inspector(i檢閱器), 請挑最左邊的文件檢樂器, 到iTunes去挑背景音樂, 將此音樂檔拉到音訊的配樂框框裡

11-2 到第一頁, 按play播放, 並隨機按滑鼠看看是否換頁音樂仍繼續串流
12. Record motions & music
請按上方Record(錄製)功能icon, 在適當的音樂段落按滑鼠鍵換頁, 到全部播完, 按esc結束音樂(音樂不需要全部播完)

 13 現在按play(播放)的話,不需要按滑鼠換頁, 即會依剛剛錄製的順序在音樂流中自動換頁
13 現在按play(播放)的話,不需要按滑鼠換頁, 即會依剛剛錄製的順序在音樂流中自動換頁14 最後, 我們要將這個錄製輸出.
14-1 請到Keynote最上方的"共享"功能選擇"輸出"

14-2 選擇要錄製成的影片種類與大小

14-3 依說明點選下一步到為影片取名, 儲存後此片將可於Mac的影片區找到


欣賞一下吧...這次音樂的段落和Keynote學習筆記3的影片有點不同
p.s. 背景音樂是George Winston的Blossom & Meadow, WINTER INTO SPRING專輯, 轉自購買的CD, 值得購買珍藏(recommend). 照片來自朋友的分享, 很漂亮, 但不知作者是誰, 如果您是作者, 請與我聯絡, 我將把您的網站連結放上去.
Keynote學習筆記4-複製slides與平順的圖片聚焦
接3/21的Keynote學習筆記3
5. 點選3/21做好的三花slide, 按command+D, 每按一次會複製一張slide, 這裡我要複製四張

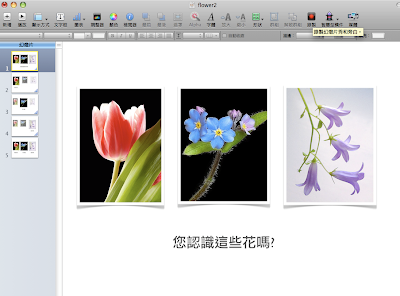
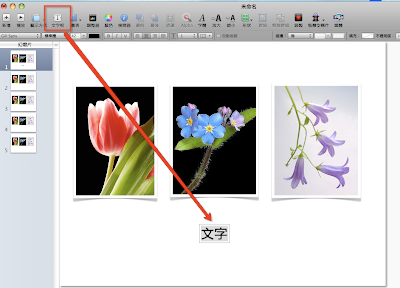
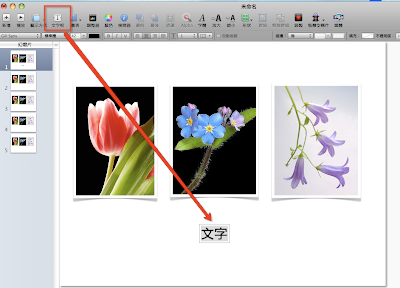
6. 每張圖的字都可以按上面T 文字框 icon, 然後填入需要的文字完成

7. 在第二個slide, 我們想特別說明左邊的花:鬱金香
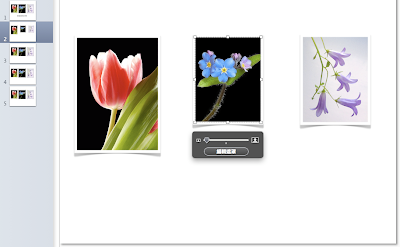
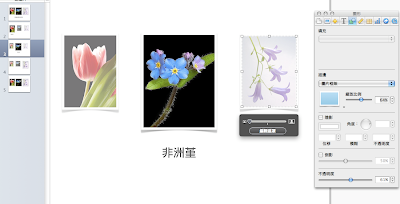
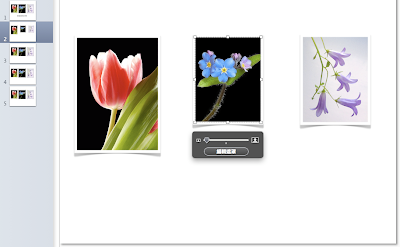
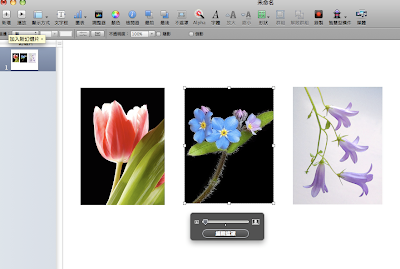
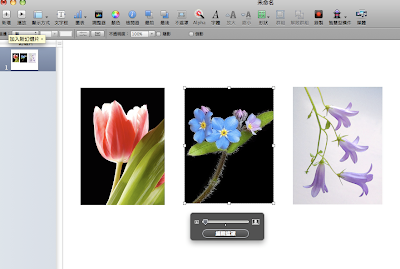
7-1 將中間和右邊兩張圖拉小,調位置

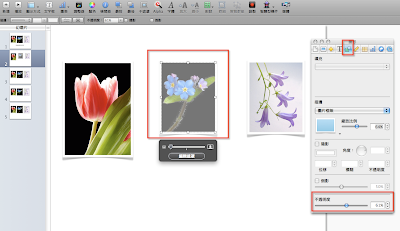
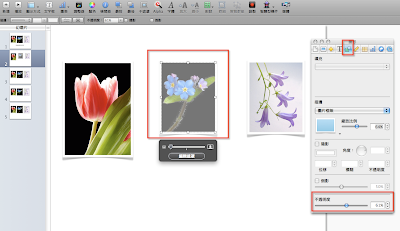
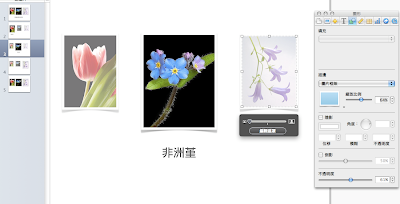
7-2 並修這兩個小圖的透明度 (要打開inspector-i檢閱器)

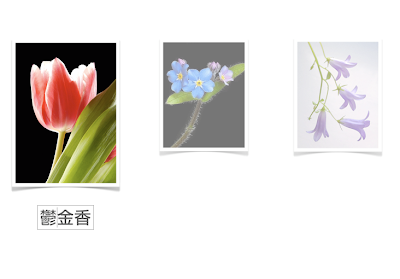
7-3 如此炮製, 中間與右邊的兩個圖變淡了, 並輸入文字

8. 我們可用類似的作法做第三張凸顯中間圖的slide, 和第四張凸顯右邊圖的slide
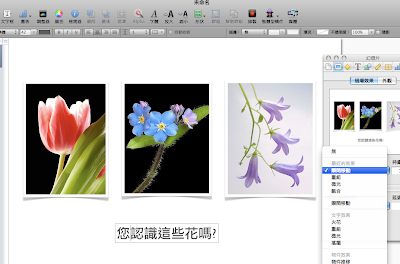
 9. 每頁都調整好且輸入字後, 接下來做每頁的過場效果
9. 每頁都調整好且輸入字後, 接下來做每頁的過場效果
9-1 請打開inspector(i檢閱器), 挑選左邊數來第二個icon-幻燈片檢閱器, 挑選"瞬間移動"過場效果

9-2 請到第二~第四的slide, 每個都做同樣的slide過場效果

10. 回到第一張slide,按左上方的Play播放, 只要滑鼠每按一下, 即會看到如Keynote學習筆記3中影片中平順的輪流聚焦秀
5. 點選3/21做好的三花slide, 按command+D, 每按一次會複製一張slide, 這裡我要複製四張

6. 每張圖的字都可以按上面T 文字框 icon, 然後填入需要的文字完成

7. 在第二個slide, 我們想特別說明左邊的花:鬱金香
7-1 將中間和右邊兩張圖拉小,調位置

7-2 並修這兩個小圖的透明度 (要打開inspector-i檢閱器)

7-3 如此炮製, 中間與右邊的兩個圖變淡了, 並輸入文字

8. 我們可用類似的作法做第三張凸顯中間圖的slide, 和第四張凸顯右邊圖的slide
 9. 每頁都調整好且輸入字後, 接下來做每頁的過場效果
9. 每頁都調整好且輸入字後, 接下來做每頁的過場效果9-1 請打開inspector(i檢閱器), 挑選左邊數來第二個icon-幻燈片檢閱器, 挑選"瞬間移動"過場效果

9-2 請到第二~第四的slide, 每個都做同樣的slide過場效果

10. 回到第一張slide,按左上方的Play播放, 只要滑鼠每按一下, 即會看到如Keynote學習筆記3中影片中平順的輪流聚焦秀
2009年3月21日
Keynote學習筆記3-剪裁圖片與加框
以下影片是利用Keynote 9.0做到的效果, 當說明那個主題時, 那個主題的照片將被放大, 不重要的顏色變淡, 且轉場流暢不留痕跡, 加上背景音樂從第一頁唱到最後一頁, 這樣的效果應該足夠做婚宴中新郎新娘的照片分享影片吧! . 我想今天起就來介紹如何利用Keynote9.0做出這樣的影片吧!
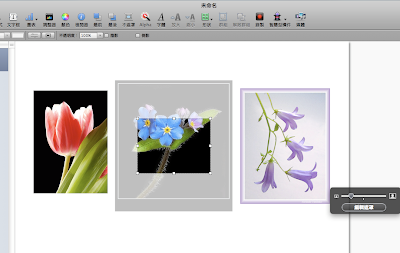
首先我們先新增slide(幻燈片), 將照片Insert(插入)slide中, 將圖片拉到大約適合的大小. 這些圖片中有可能照片的比例看起來跟其他照片不太一致, 或只需要照片中的部分內容, 我們可以利用mask(遮罩)做圖片的裁剪, 擷取我們想要的部份.
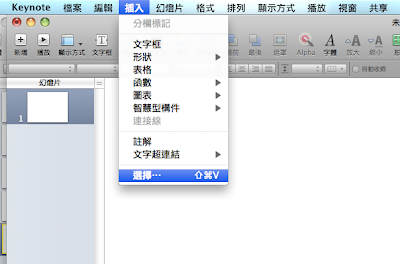
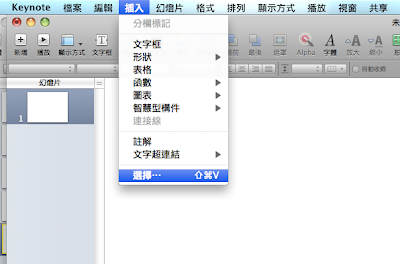
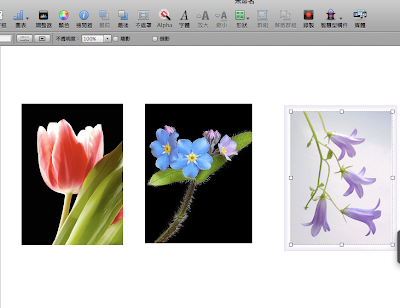
1. 插入圖片

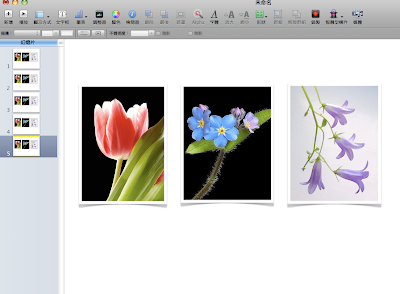
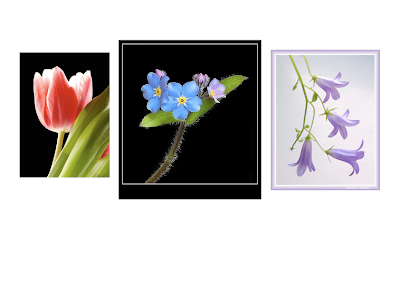
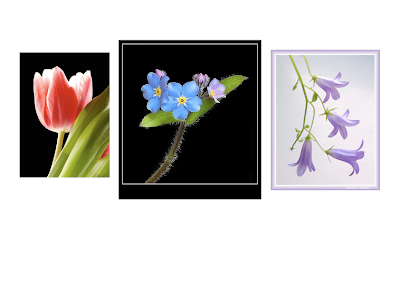
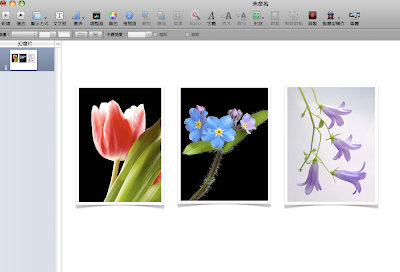
2. 剛插入三張圖片的樣子

3. 遮罩剪裁
以下示範將中間的圖與右邊的圖剪裁, 並將所有的圖大小拉得差不多, 做上下對齊與間隔調整
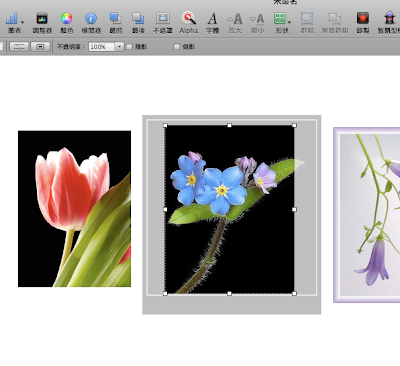
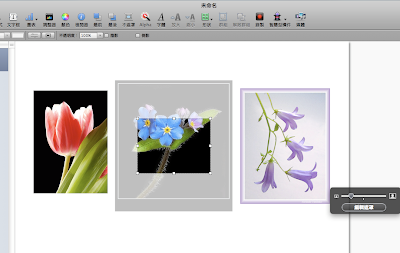
3-1 請先到要裁剪的圖上按一下, 再到上方按Mask(遮罩)icon

3-2 拉出現的虛線框到適合的長寬比例

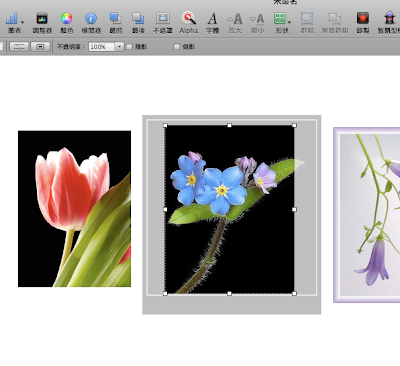
3-3 放掉後到空白處按一下, 不需要的部份將會消失

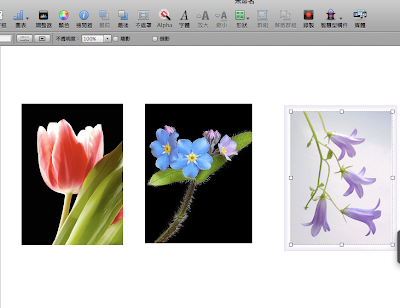
3-4 類似作法完成右圖的裁剪

4. 將所有的圖調到一致的大小後, 我們想要讓每張圖像是一張洗出來的照片一樣, 有點邊框
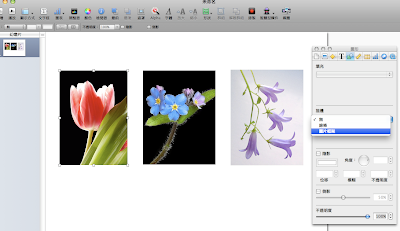
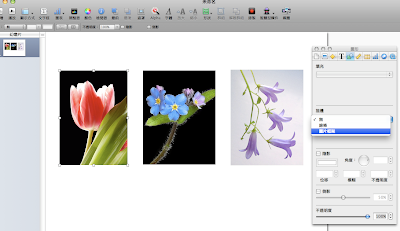
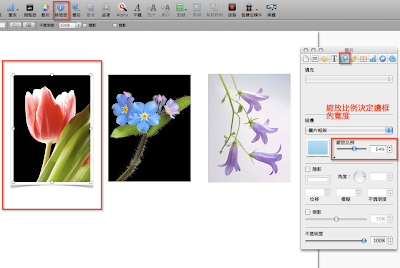
4-1 請大開inspector(i檢閱器), 點選要加框的圖片, 再點選inspector左邊數來第五個icon(有一方一圓)

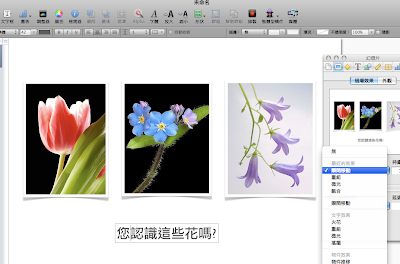
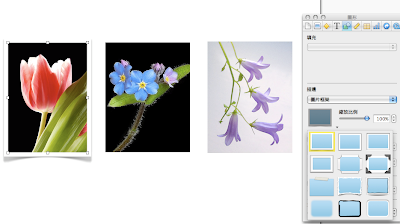
4-2 在"描邊"選"圖片框架", 從中選喜歡的框架
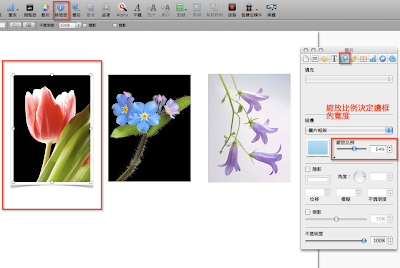
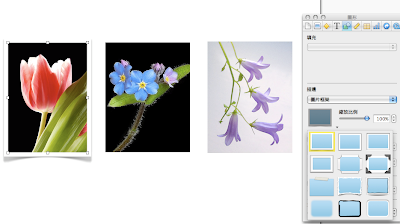
 4-3 調整"圖片框架"的邊框寬度
4-3 調整"圖片框架"的邊框寬度
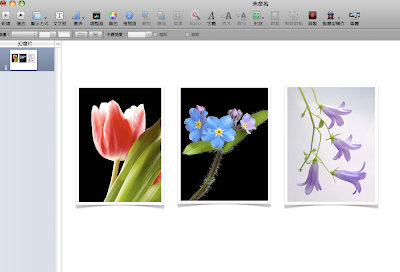
 4-4 其他圖也如法炮製
4-4 其他圖也如法炮製

首先我們先新增slide(幻燈片), 將照片Insert(插入)slide中, 將圖片拉到大約適合的大小. 這些圖片中有可能照片的比例看起來跟其他照片不太一致, 或只需要照片中的部分內容, 我們可以利用mask(遮罩)做圖片的裁剪, 擷取我們想要的部份.
1. 插入圖片

2. 剛插入三張圖片的樣子

3. 遮罩剪裁
以下示範將中間的圖與右邊的圖剪裁, 並將所有的圖大小拉得差不多, 做上下對齊與間隔調整
3-1 請先到要裁剪的圖上按一下, 再到上方按Mask(遮罩)icon

3-2 拉出現的虛線框到適合的長寬比例

3-3 放掉後到空白處按一下, 不需要的部份將會消失

3-4 類似作法完成右圖的裁剪

4. 將所有的圖調到一致的大小後, 我們想要讓每張圖像是一張洗出來的照片一樣, 有點邊框
4-1 請大開inspector(i檢閱器), 點選要加框的圖片, 再點選inspector左邊數來第五個icon(有一方一圓)

4-2 在"描邊"選"圖片框架", 從中選喜歡的框架
 4-3 調整"圖片框架"的邊框寬度
4-3 調整"圖片框架"的邊框寬度 4-4 其他圖也如法炮製
4-4 其他圖也如法炮製
Keynote學習筆記2-Alpha功能去背圖
訂閱:
意見 (Atom)



